How the performance of a web page is calculated
There are two angles to measure a web page’s performace data, one model is from browser’s perspective, and the other is from server’s perspective.
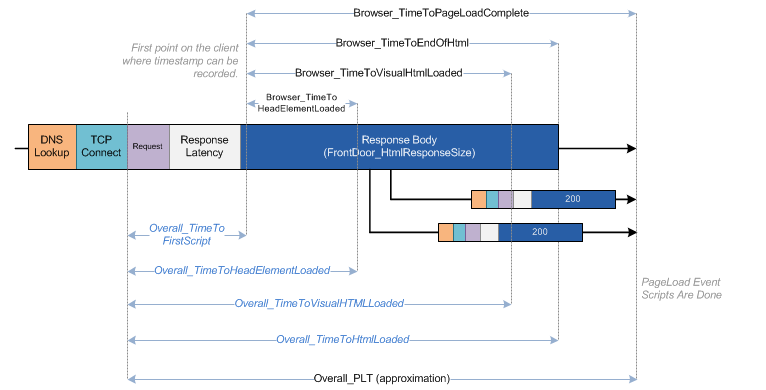
Browser measured latency
For browser measured latencies, its overall diagram of web request is like below:

The timestamp used in Client side is implemented by pseudo-code like below
1 | <head> |

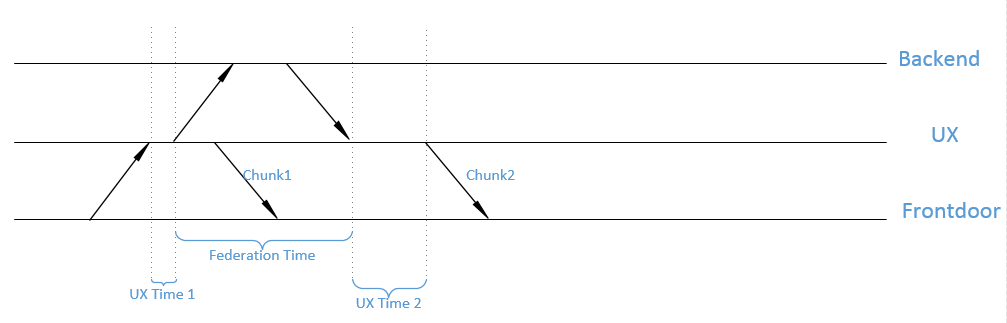
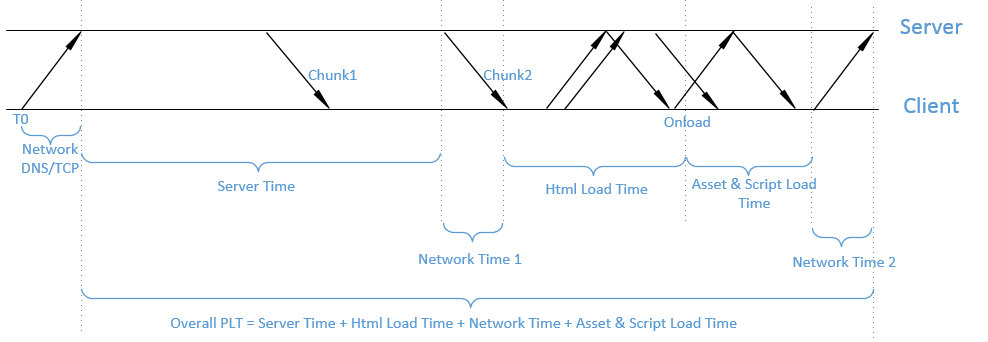
Server measured latency
About instrumentation, the timestamp used in Server side could use a long type to store.
Below is an example of a web service based on chunked transfer encode (2 chunks to render).